Conseil n°4 : structurer les contenus en utilisant les balises appropriées du HTML5
Résumé
Une page web est codée en langage informatique spécifique, le HTML. Une fois publiée, elle est consultable au moyen d’un navigateur. Pour pouvoir être interprétée par les différents systèmes d’exploitation (Windows, Linux, macOS…), les différents supports (ordinateurs de bureau, interfaces tactiles…), les différents navigateurs (Firefox, Internet Explorer, Chrome…), le codage d’une page web doit respecter les règles d’écriture du HTML.
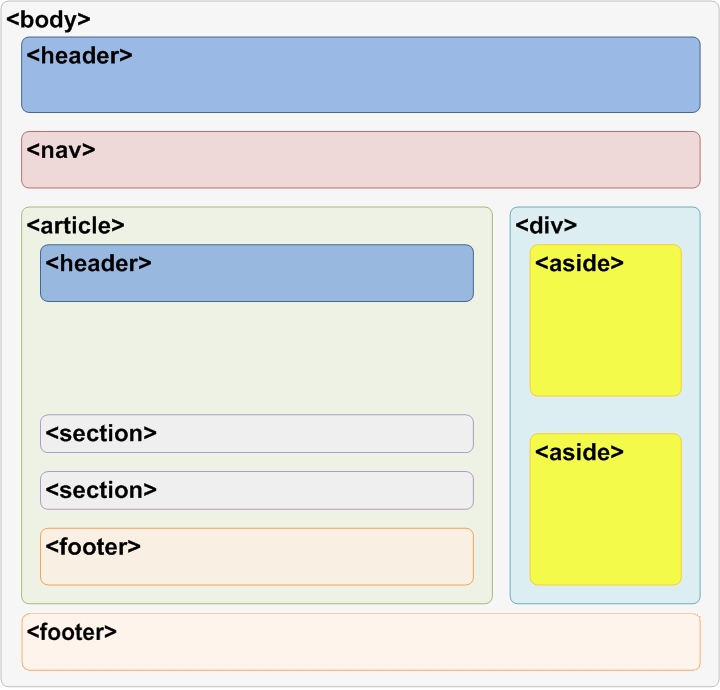
Celui-ci repose sur un ensemble de balises (et d’attributs) qui possèdent une valeur sémantique propre. Il y a par exemple des balises pour les titres (H1 jusqu’à H6), pour le texte (P), pour les listes (UL, OL LI…), pour les citations (QUOTE), pour les liens (A), pour les formulaires (LABEL, INPUT…). Et depuis l’arrivée du HTML5, de nouvelles balises permettent de structurer la page web comme HEADER pour l’en-tête, NAV pour la navigation, FOOTER pour le pied de page, ARTICLE, SECTION, ASIDE pour structurer les contenus, etc…
Il convient en outre de séparer la partie « contenu » de la page web (le texte, les images…) de la partie « présentation » (taille/couleur/police des caractères, la disposition des informations les unes par rapport aux autres dans la page…) par l’utilisation des feuilles de styles (CSS).
Enfin, lorsque l’information dans la page web est structurée et hiérarchisée, il faut s’assurer que l’ensemble des balises et attributs respectent bien les spécifications d’écriture du HTML. À défaut, la page web risque de ne pas être interprétée correctement par tous les systèmes informatiques existants ou futurs.
Attention : il faut veiller à respecter la sémantique propre à chaque balise du HTML et ne pas détourner une balise de sa fonction d’origine (à des fins de présentation par exemple, comme utiliser un titre de niveau 1 pour mettre un contenu en gras).
Bénéfices pour l’internaute
- Une page bien structurée va permettre aux utilisateurs de lecteurs d’écran d’isoler et d’afficher certains types d’éléments comme les titres, les repères… Naviguer sur une page par l’intermédiaire de ces éléments structurants permet de trouver plus rapidement des informations dans la page et tend ainsi à accélérer et optimiser la navigation de ces utilisateurs.
- Lorsque la présentation est correctement séparée du contenu d’un page grâce aux feuilles de style, il devient possible à un utilisateur d’imposer sa propre feuille de style pour adapter le contenu à ses préférences de présentation (couleur/type/taille des polices, couleurs de fond…).
Exemple

Boîte à outils
- Le validateur HTML du W3C permet de vérifier la validité des balises utilisées dans un document HTML (site en anglais). À noter que l’accessibilité numérique requiert que les balises, les attributs et les valeurs des attributs respectent les règles d’écriture, que l’ouverture, la fermeture et l’imbrication des balises sont conformes.
- L’outil HeadingsMap permet d’afficher la hiérarchie des titres présents sur une page web (disponible pour les navigateurs Firefox et Chrome).
Nous vous recommandons de lire aussi
Nous vous recommandons
de lire aussi
- Les membres de la FédérationRassemblant une cinquantaine d'associations membres autonomes, le réseau fédéral est divers et c�...En savoir plus
- Transparence financièreLa Fédération des Aveugles et Amblyopes de France est porteuse des valeurs de non-lucrativité...En savoir plus