Conseil n°3 : fournir des contrastes adaptés et utiliser plusieurs éléments pour transmettre l’information
Résumé
Sur une page web, proposer des rapports de contraste élevés entre la couleur du texte et la couleur du fond (arrière-plan) sur lequel il est affiché, permet de s’assurer que la plupart des utilisateurs pourront lire l’information. Il convient donc de vérifier que les pages web respectent un rapport de contraste minimum pour tous les contenus textuels, qu’ils soient affichés dans la page ou présents dans une image.
Il est également nécessaire de vérifier que l’information n’est pas uniquement véhiculée par une couleur, une forme et une position particulière dans la page. En effet, tout utilisateur n’ayant pas accès à la couleur et/ou à la représentation spatiale sur un écran n’aura pas accès à ce type de contenu.
Il existe cependant un cas particulier où cette recommandation peut ne pas s’appliquer : lorsque les contrastes utilisés ne peuvent pas être modifiés comme pour les logos des entreprises par exemple.
Bénéfices pour l’internaute
- Proposer des contrastes renforcés sur une page web bénéficie en premier lieu aux personnes malvoyantes mais aussi à tous les autres. Cela peut être le cas pour des utilisateurs qui sont situés loin de leur écran pour visualiser l’information, soumis à des reflets sur leur écran, etc…
- Fournir un moyen complémentaire à la couleur pour transmettre une information va permettre par exemple aux personnes atteintes de daltonisme (vision altérée des couleurs) ou qui ne sont pas en mesure de distinguer les couleurs d’accéder à l’information.
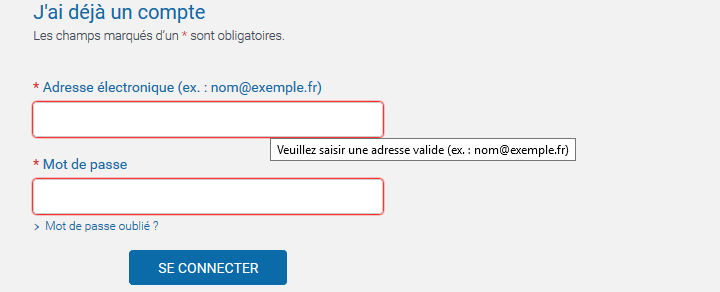
Exemple
Dans un formulaire d’inscription en ligne, lorsque des données incorrectes sont saisies dans un champ obligatoire et que l’erreur qui en résulte est indiquée uniquement par de la couleur, l’utilisateur qui ne voit pas les couleurs perdra cette information (ie. un ou plusieurs champs en erreur).
Aussi, une information fournie par un autre moyen (du texte par exemple) viendra compléter l’indication donnée par la couleur pour la rendre accessible aux utilisateurs qui n’ont accès qu’au texte pour naviguer sur une page web.

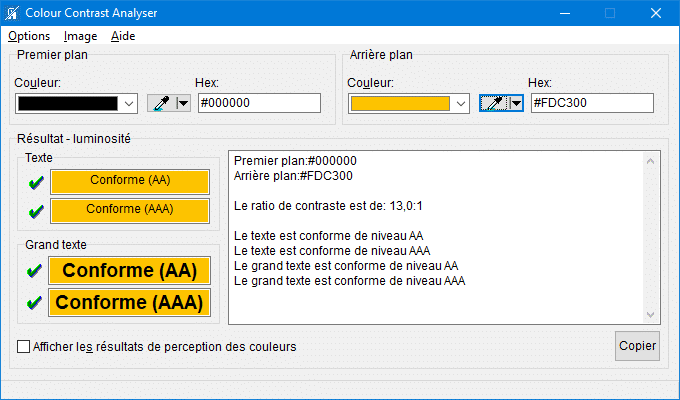
Boîte à outils
Par exemple, l’outil Color Contrast Analyser (CCA) permet de tester le rapport de contraste entre le texte et l’arrière-plan. Le résultat est fourni par l’indication « Conforme/non conforme » au regard des recommandations internationales d’accessibilité numériques WCAG 2.1.
L’outil Color Contrast Analyser est téléchargeable gratuitement depuis le site de la société américaine The Paciello Group. Il est disponible en français pour Windows et macOS.

Nous vous recommandons de lire aussi
Nous vous recommandons
de lire aussi
- Les membres de la FédérationRassemblant une cinquantaine d'associations membres autonomes, le réseau fédéral est divers...En savoir plus
- Le don entrepriseVous êtes une entreprise et vous souhaitez accompagner une association dans la réalisation et l’...En savoir plus