Conseil n°5 : établir une mise en page logique et adaptable avec un agrandissement à 200%
Résumé
L’utilisation des feuilles de style (CSS) permet au concepteur de créer une page web en séparant tout ce qui est de l’ordre du contenu (le texte par exemple) de la présentation (mise en page, choix des polices/couleurs/tailles des caractères, positionnement des informations dans la page…). Les possibilités offertes par l’usage des feuilles de style permettent de créer des présentations attractives et élaborées qui respectent aussi les besoins de certains utilisateurs. Il faut par exemple vérifier que l’ordre de lecture de l’information reste logique (et compréhensible) dans la page Web lorsque les feuilles de style sont activées ou désactivées. À défaut d’équivalence entre ces deux modes d’affichage, l’ordre logique de lecture peut être affecté, rendant la compréhension de l’information complexe voire impossible.
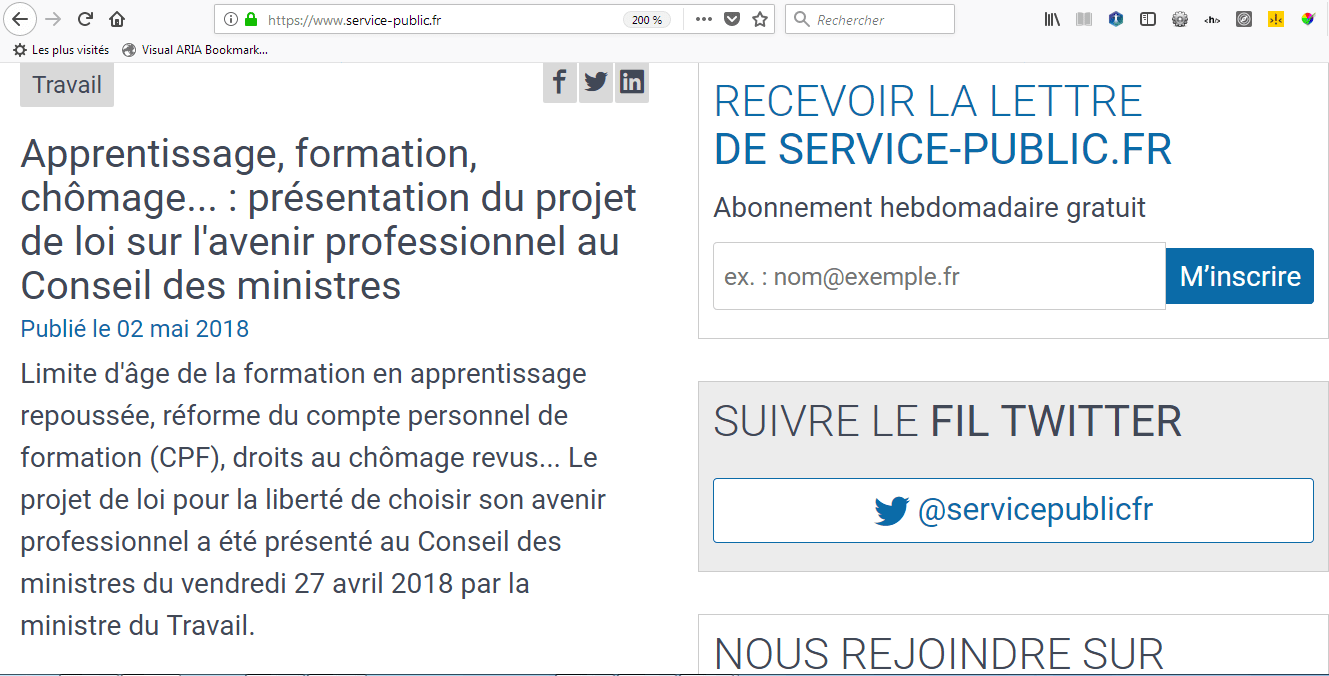
De même, il faut veiller à ce que la page web reste lisible lorsque l’utilisateur souhaite modifier la taille d’affichage des polices des contenus de la page web. Aussi, dans le cas où la taille des caractères est agrandie à 200% dans le navigateur par l’utilisateur, l’ensemble du texte doit rester lisible, c’est-à-dire que les blocs de textes ne doivent ni se superposer, ni être tronqués ou disparaitre de la page du fait de l’agrandissement des caractères.
Bénéfices pour l’internaute
- Lorsque les feuilles de style sont utilisées pour gérer la présentation d’une page web et que les critères d’accessibilité numériques respectés, l’agrandissement de la taille des polices de caractères est possible et peut bénéficier aux personnes ayant besoin d’un premier niveau d’agrandissement pour naviguer plus confortablement sur Ie Web.
- Certaines aides techniques (comme les blocs-notes braille) peuvent embarquer des navigateurs qui restituent l’information uniquement sur la base du contenu brut de la page web : si l’information ne suit pas un ordre logique, l’utilisateur ne sera pas en mesure de comprendre le contenu de la page.
Exemple

Boîte à outils
Pour tester une page Web suite à l’agrandissement de la taille des polices de caractères à 200% dans le navigateur, le test de référence est le suivent : avec Firefox, dans Affichage / Zoom, vérifier que l’option « Zoom de texte seulement » est cochée. Puis, activer les touches Contrôle et « + » six fois de suite pour obtenir un zoom de 200%. Enfin, contrôler que le texte reste lisible sur l’ensemble de la page.
Astuce : activer la touche Contrôle avec la touche « 0 » (zéro) du clavier pour revenir à la taille de polices par défaut.
Nous vous recommandons de lire aussi
Nous vous recommandons
de lire aussi
- Faire un legs aux Aveugles de FranceVous pouvez faire de votre succession un très beau geste d’espoir.En savoir plus
- Le don entrepriseVous êtes une entreprise et vous souhaitez accompagner une association dans la réalisation et l’...En savoir plus