Conseil n°8 : Créer des formulaires accessibles
Résumé
Les formulaires servent aux visiteurs d’une page web à renseigner des informations en saisissant par exemple du texte (champs de saisie), en sélectionnant des options (listes de choix, cases à cocher…) et en déclenchant des actions (boutons)…
Pour être accessible, il faut que chaque champ qui compose le formulaire soit associé au texte introductif qui l’accompagne, appelé « étiquette » (par exemple, dans un formulaire, les textes « nom : « , « prénom : » sont des étiquettes).
Il convient également de vérifier qu’une étiquette et son champ soient accolés : la proximité visuelle entre ces deux éléments doit rendre leur relation évidente.
Pour permettre à l’utilisateur de connaître l’action de chaque bouton d’un formulaire, il faut donner à ces boutons un intitulé explicite. Par exemple, un bouton intitulé « Lancer la recherche » est plus explicite qu’un bouton intitulé « OK ».
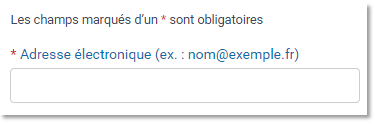
Dans un formulaire, l’utilisateur peut se voir imposer de renseigner certains champs, alors qualifiés d’ « obligatoires ». La présence de champs obligatoires doit être signalée avant le formulaire.
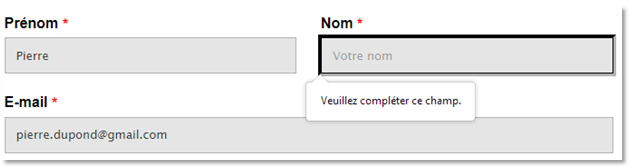
En cas d’erreur ou d’absence de remplissage d’informations dans les champs obligatoires, il faut informer l’utilisateur de ses erreurs.
Dans un formulaire, certains champs ne fonctionnent que si l’utilisateur les renseigne selon un format prédéfini. C’est le cas pour les adresses de messagerie, la date de naissance… Il faut alors indiquer le type de format attendu ou toute aide qui permettra à l’utilisateur de remplir correctement ces champs.
Bénéfices pour les internautes
- Quel que soit le mode de navigation utilisé, le fait de bien associer le champ de formulaire à son étiquette permet au lecteur d’écran d’indiquer clairement à l’utilisateur le nom du champ sur lequel il se trouve, sans risque d’erreur. L’absence d’une telle association entraine inévitablement des difficultés de compréhension lors de la navigation dans le formulaire.
- Pour un utilisateur qui se sert d’un logiciel d’agrandissement avec un niveau de zoom important pour naviguer sur une page web (la partie affichée à l’écran est alors réduite), la relation visuelle qui existe entre une étiquette et un champ de saisie est beaucoup plus évidente lorsque ceux-ci sont accolés.
- Dans une page qui se compose de plusieurs formulaires par exemple, l’utilisateur pourra clairement identifier l’action qui va se produire lorsqu’il va déclencher chacun de ces boutons, grâce à leur intitulé. Plus celui-ci est explicite, plus l’utilisateur sera à même de comprendre l’action des boutons.
- Lorsqu’un champ obligatoire n’a pas été correctement renseigné par un utilisateur de lecteur d’écran, la présence d’une indication textuelle claire, lui signifiant que le formulaire contient une erreur l’aide à mieux la situer pour lui permettre de soumettre à nouveau le formulaire.
Exemples
Champs obligatoires : en cas d’erreur sur un champ obligatoire, fournir un texte de type ‘Veuillez compléter ce champ ».

Format prédéfinis : pour renseigner une date selon un format particulier, indiquer par exemple « Date (jj/mm/aaaa) : » dans l’étiquette qui précède le champ. Pour une adresse électronique, indiquer par exemple « Adresse électronique (nom@exemple.fr) : »

Boîte à outils
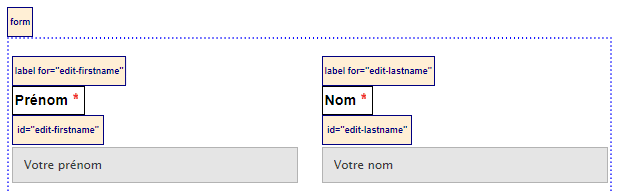
La Barre d’outils Accessibilité du Web 2.0 beta (pour Internet Explorer) permet, entre autre, d’afficher des éléments servant à tester la bonne relation entre une étiquette et le champ de saisie auquel elle est associée. Il faut ainsi vérifier que la valeur de l’identifiant des attributs FOR (pour l’étiquette) et ID (pour le champ de saisie) est identique pour chaque champ du formulaire.

Astuce
Pour vérifier qu’un formulaire qui comporte au moins un champ obligatoire renvoie un message à l’utilisateur lors d’une erreur de saisie, un test consiste à valider le formulaire vide afin de générer automatiquement une erreur.
Nous vous recommandons de lire aussi
Nous vous recommandons
de lire aussi
- Faire un legs aux Aveugles de FranceVous pouvez faire de votre succession un très beau geste d’espoir.En savoir plus
- Une association à votre écouteLa Fédération des Aveugles et Amblyopes de France dispose d'une équipe disponible et compétente ...En savoir plus