Conseil n°9 : S’assurer que les composants sont correctement restitués par les lecteurs d’écran
Résumé
Selon la définition donnée par le RGAA 4.1, « un composant d’interface est un élément avec lequel l’utilisateur peut interagir, par exemple un bouton, un lien, une zone de saisie. Certains composants peuvent être plus complexes comme un menu, une fenêtre de dialogue, un système d’onglets. […] »
. La navigation et l’interaction avec tous ces composants doivent être possibles au clavier et être correctement restitués par les lecteurs d’écran notamment.
Selon la complexité du composant d’interface, certains enrichissements tels que le nom, le rôle, le paramétrage et les changements d’états sont nécessaires pour permettre une restitution correcte vers ces outils de compensation.
Bénéfice des internautes
L’utilisation d’ARIA sur les composants riches permet de les rendre accessibles au clavier.
Exemple

Astuces
ARIA (Accessible Rich Internet Applications ou Applications Internet riches accessibles) est un ensemble d’attributs liés à l’accessibilité qui peut être ajouté au langage HTML notamment. L’attribut role définit le type général d’un objet (par exemple un article, une alerte ou un séparateur). Des attributs ARIA supplémentaires fournissent d’autres propriétés utiles, telles que la description d’un formulaire, la valeur courante d’une barre de progression (impacte la verbosité d’un lecteur d’écran)…
Boîte à outils
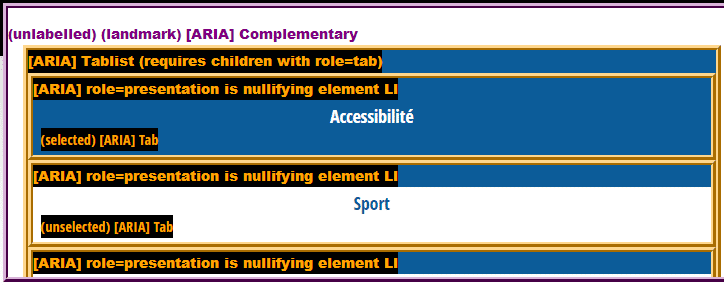
Le plug-in « Visual ARIA » permet de visualiser l’usage d’ARIA sur une page web. Il est disponible pour les navigateurs Firefox et Chrome.
Ressources
Nous vous recommandons de lire aussi
Nous vous recommandons
de lire aussi
- Fiches pratiquesVous souhaitez connaitre vos droits, la législation en vigueur ? Consultez nos fiches pratiques qui...En savoir plus
- Une association à votre écouteLa Fédération des Aveugles et Amblyopes de France dispose d'une équipe disponible et compétente ...En savoir plus